
SpaceAge / Interaction Design / HTML, CSS & Javascript
A conceptual website on Space Age
About
Space Age is an Arena channel containing all things inspired by the era. From news on astronomical developments to popular space culture to furniture, fasion and movies, this channel has it all.
Space Age is an Arena channel containing all things inspired by the era. From news on astronomical developments to popular space culture to furniture, fasion and movies, this channel has it all.
Solution
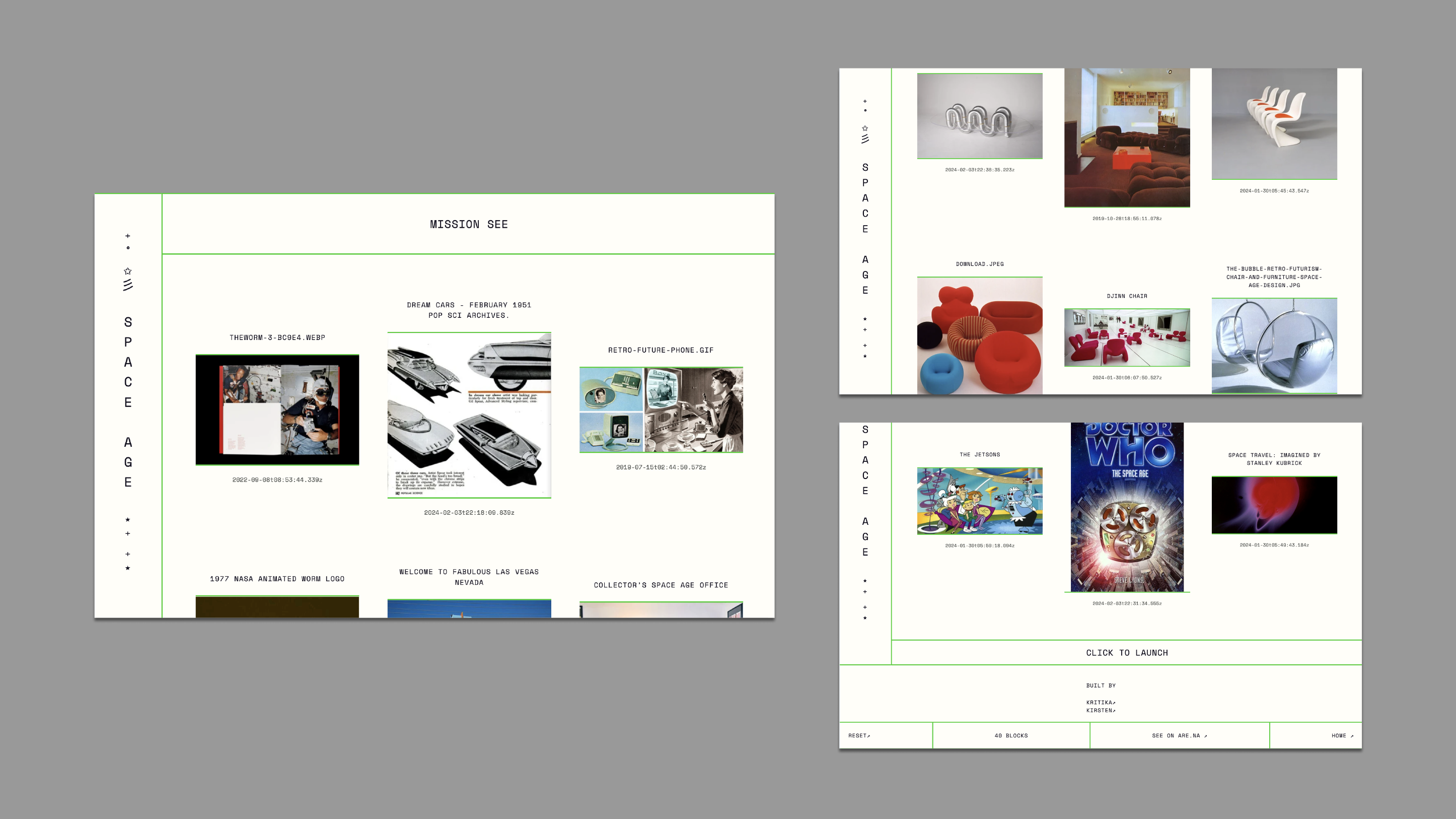
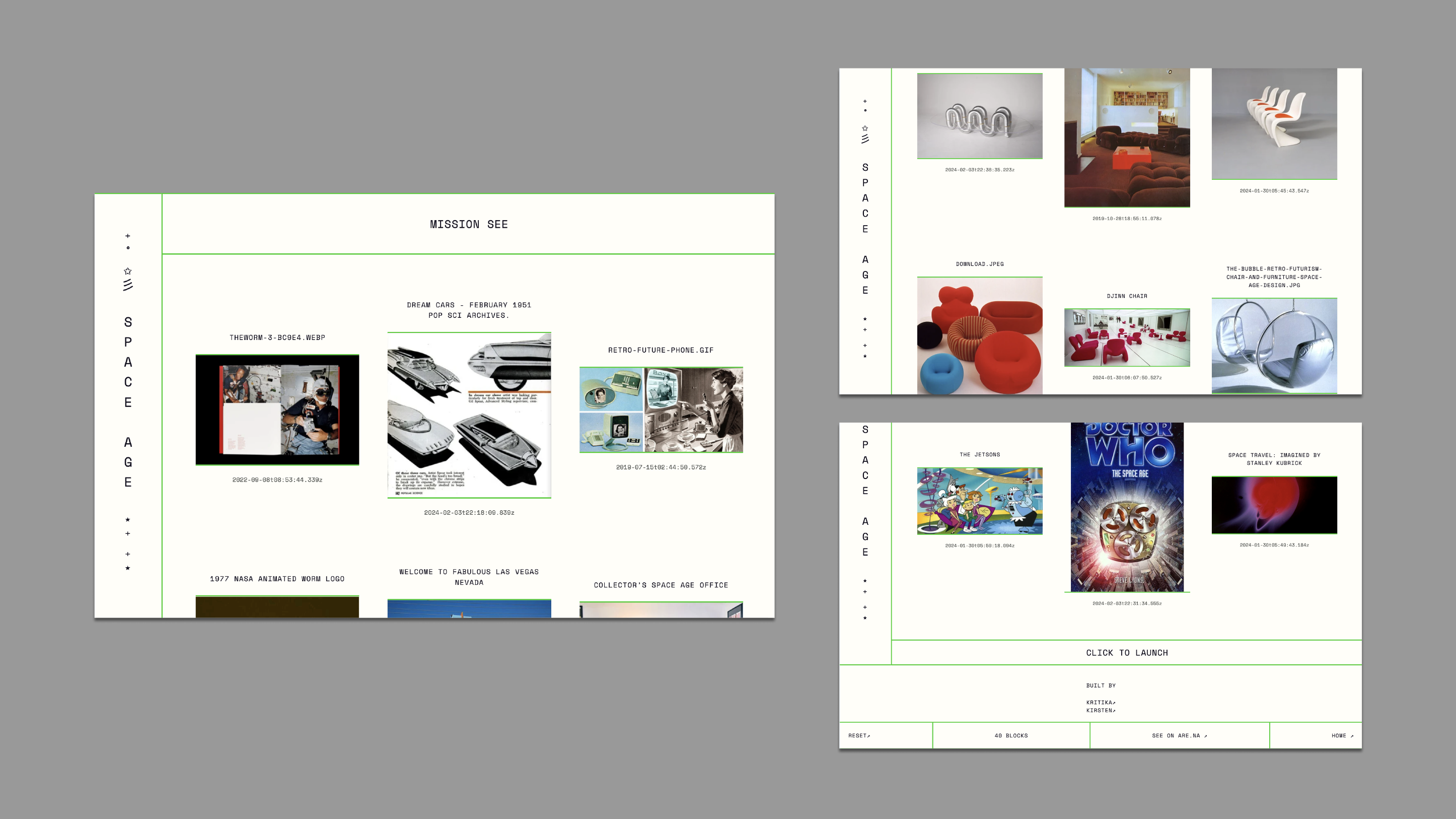
For the Space Age website, I chose to be creative in terms of classifying the categories with different missions for respective content,
1. mission see: for images
2. mission see and hear: for videos and podcasts
3. mission see, hear and read: PDFs, text and links
This categorisation gave this project a unique take. Following the space theme, all graphics, colours and typography are inspired by the theme.
For a fun surprise element, at the end of each page the viewer can “launch” the missions into space. It has a sound effect.
Mobile Responsive
The website is coded to be response for desktops, tablets and screens. The last video shows the adaptation.
For the Space Age website, I chose to be creative in terms of classifying the categories with different missions for respective content,
1. mission see: for images
2. mission see and hear: for videos and podcasts
3. mission see, hear and read: PDFs, text and links
This categorisation gave this project a unique take. Following the space theme, all graphics, colours and typography are inspired by the theme.
For a fun surprise element, at the end of each page the viewer can “launch” the missions into space. It has a sound effect.
Mobile Responsive
The website is coded to be response for desktops, tablets and screens. The last video shows the adaptation.
Role
Creative Designer & Developer
Creative Designer & Developer
Timeline
3 Weeks
3 Weeks
Languages
HTML, CSS, Javascript
HTML, CSS, Javascript
Software
VS Code, Github
VS Code, Github
Final Website